前言
一直都想搞一个博客,奈何太懒拖了N年。
上几天偶尔看到别人的 blog 主题挺喜欢的,就不再下次一定了,第二天开始研究搭建一个出来。
顺便可以拿来记录一下各种折腾的过程。
开始
因为看到的主题用的是 hugo 的静态页面生成器,而阴差阳错的不知道怎样看到了 forestry.io 的静态页面 CMS,觉得用这个 CMS 写博客再配合其他生成静态页面也是不错的写博客方法。所以就断定开始按照这个方向去搭建这个博客。
为什么不用现成的 Wordpress 或者 Typecho 呢?
主要有两个考虑, 上面提到的两个东西都是有自己的编辑器,而编辑器保存的文章格式如果之后有迁移的想法的话文章格式又要重新处理了(我也没去了解现在这个两个东西支不支持 markdown ),再者还要搭建一套 PHP 环境有点麻烦(我现在都是用 Python )。
在搭建的过程中本来以为 forestry.io 可以直接发布静态页面, 到后面搞得差不多了才知道原来也只是提供 CMS 功能,预览功能确实是只作为预览用的,如果要正式发布还需要用到其他工具, 比如 GitHub Pages、 Netlify 等等。但是这两个东西我都没有用到,转而用了 AWS 的 Amplify 。主要原因是我有大部分服务都部署在 AWS , 就直接用了。 博客成功搞好后,在我部署过程中发现 Amplify 的中文教程基本没有所以也就顺理成章写了这篇文章了。
也因为第一次用这类静态生成器,一开始比较懵逼。后来研究了一番后才知道原来这类静态生成器一般公开出去的都是生成后的页面,源码可以自己保留不公开。而 forestry.io 它是用来拉取源码后给用户写文章的。为此我还特意用 forestry 创建了一个测试博客看看是怎么用的。
废话有点多,我弄清楚原理之后,下面就是我部署这个博客的过程了。
Step 1: 创建 Hugo 页面
用 Hugo 创建一个页面,可以根据 Hugo 官方文档来就可以,下面是我的部署的命令。
brew install hugo
hugo new site peter-blog
cd peter-blog
git init
git submodule add https://github.com/cntrump/hugo-notepadium.git themes/hugo-notepadium
之后根据 Notepadium 的文档,把参考配置文件复制 peter-blog/config.toml。
我的配置(config.toml)
baseURL = "https://iu.vc"
title = "Peter"
theme = "hugo-notepadium"
copyright = "@p0we7"
languageCode = "zh-cn"
hasCJKLanguage = true
enableRobotsTXT = true
# Enable Disqus
#disqusShortname = "XXX"
# Google Analytics
#googleAnalytics = "UA-123-45"
[markup.highlight]
codeFences = true
noClasses = false
[markup.goldmark.renderer]
unsafe = true # enable raw HTML in Markdown
[params]
style = "auto" # default: auto. light: light theme, dark: dark theme, auto: based on system.
dateFormat = "Monday, January 2, 2006" # if unset, default is "2006-01-02"
logo = "images/avatar.png" # if you have a logo png
slogan = ""
license = "" # CC License
fullRss = false # Puts entire HTML post into rss 'description' tag. If unset, default is false.
[params.comments]
enable = false # En/Disable comments globally, default: false. You can always enable comments on per page.
[params.math]
enable = false # optional: true, false. Enable globally, default: false. You can always enable math on per page.
use = "katex" # option: "katex", "mathjax". default: "katex"
[params.syntax]
use = "none" # builtin: "prismjs", "hljs". "none" means Chroma
theme = "xcode"
darkTheme = "xcode-dark" # apply this theme in dark mode
[params.share]
enable = false
addThisId = ""
inlineToolId = ""
[params.nav]
showCategories = false # /categories/
showTags = false # /tags/
[params.assets]
css = ["css/custom.css"]
# for chinese
[params.beian]
icp = "" # example: 粤ICP备20056596号-1
gongan = "" # example: 粤公网安备 44030502005645号
code = "" # example: 44030502005645
把源码上传到 GitHub 后,我用 forestry.io 连接了我的仓库实现在网页了编写文章。过程没必要发了,跟这步骤做就可以了。
Step 2: 配置 Amplify
下面讲讲 AWS Amplify 的过程,里面还是有一些坑的。
首先通过 Amplify 官方文档 Getting Started 创建一个应用程序,按照步骤一步步来。在连接了博客仓库后它会自动拉取源码并识别程序类型,直接保存部署就行。
如无意外在应用首页很快就会出现 构建失败 的红色叉叉,这是因为 AWS 官方默认的 Hugo 版本是最高只到 0.55 ,而上面我所用的博客是需要 Hugo 版本大于 > 0.60 的, 所以要修改一下构建设置。
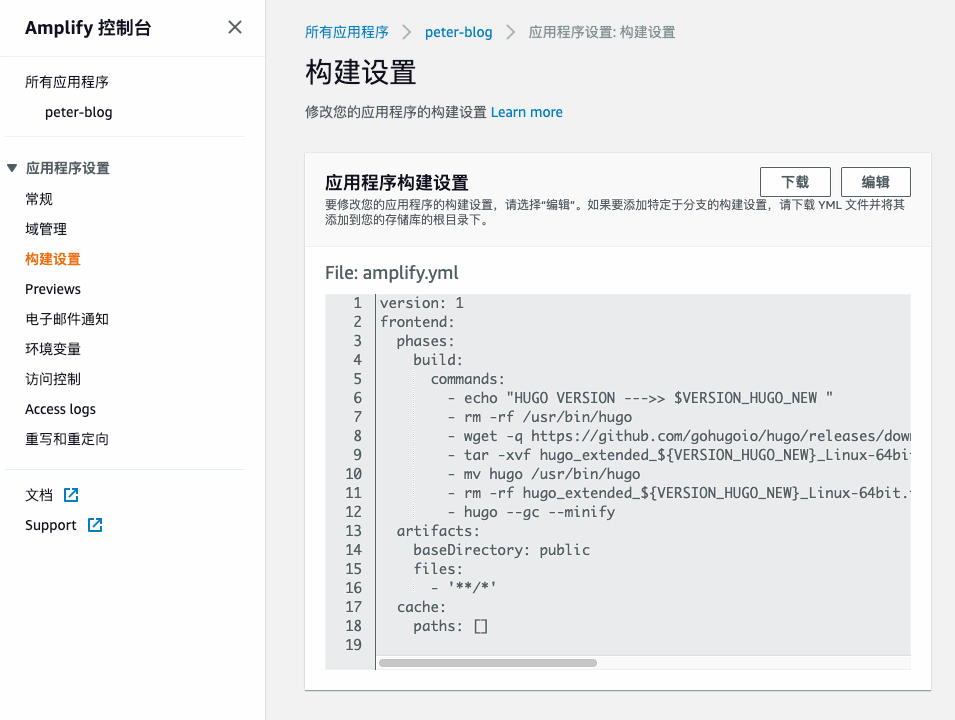
在 Amplify 控制台进入对应的应用程序,点击 构建设置 -> 应用程序构建设置 -> 编辑 , 把下面的配置文件复制进去。
version: 1
frontend:
phases:
build:
commands:
- rm -rf /usr/bin/hugo
- wget -q https://github.com/gohugoio/hugo/releases/download/v${VERSION_HUGO_NEW}/hugo_extended_${VERSION_HUGO_NEW}_Linux-64bit.tar.gz
- tar -xvf hugo_extended_${VERSION_HUGO_NEW}_Linux-64bit.tar.gz
- mv hugo /usr/bin/hugo
- rm -rf hugo_extended_${VERSION_HUGO_NEW}_Linux-64bit.tar.gz
- hugo --gc --minify
artifacts:
baseDirectory: public
files:
- '**/*'
cache:
paths: []

脚本所做的内容的就是通过 GitHub 下载你所设置的版本 hugo,并替换 docker 原来的。最后一句命令 hugo --gc --minify 就是生成用于发布的静态页面。
hugo 页面优化参数介绍
而 --gc --minify 是参考自 cntrump 所提及的页面优化设置。
–gc 是在构建网站完成以后清理缓存
–minify 是最小化所有支持格式的输出文件,比如生成的 html 文件。
不过对于 Amplify 来说的话, --gc 貌似没有必要了。因为每次部署新页面的时候它都会创建一个新的 docker 容易来部署,就不存在有缓存这个情况了。
从上面代码你可能已经看到,在 wget 下载连接里面我用到了一个变量,这是用于指定 hugo 的版本,为了避免把代码写死以后修改的时候麻烦所以就用了变量。这个变量是在 Amplify 控制台网页上面可以修改的。

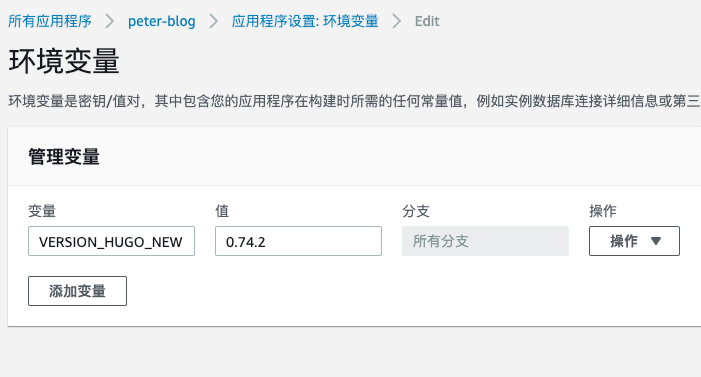
在 Amplify 控制台进入对应的应用程序,点击 环境变量 -> 管理变量
之后在变量里输入 VERSION_HUGO_NEW , 值 输入你所需要的版本号,我是填 0.74.2 ,版本号可以根据 Hugo 的 GitHub 的 release 上面查看。

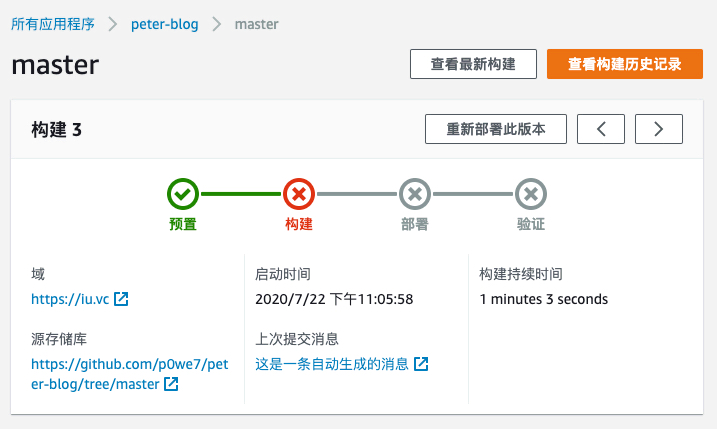
完成上面的步骤之后,点击构建的那个红叉叉,进入到构建里面,再点击 重新部署此版本。如无意外应该就会成功生成静态页面并自动发布页面了,然后你可以通过 Amplify 提供的域名访问到博客了。

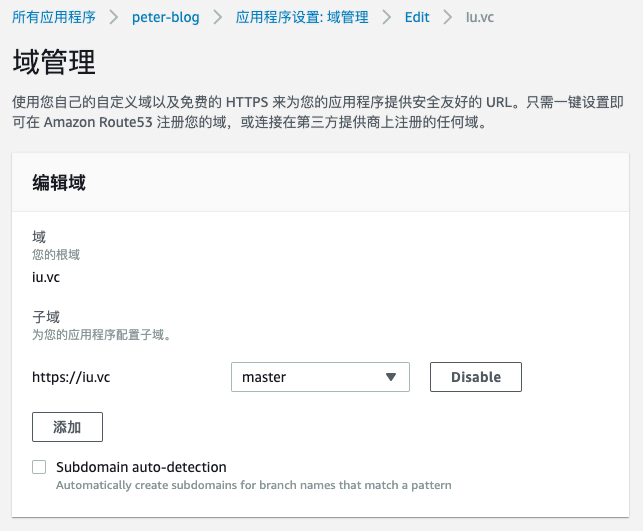
最后还需要配置域名,在 Amplify 控制台点击 域设置 进入到域名设置。如果你还没有添加自定义域名那么就添加吧,添加好之后进入 管理子域。 由于我只用根域名作为博客域名,所以我删除了 www 的那一条子域名了。然后在根域名哪里点击 Enable,点击 更新 后会回到上级页面。再点击 操作 -> 查看 DNS 记录。页面所显示的 DNS 记录配置好解析就完成整个部署过程了。

由于我 DNS 用的是 route53,自定义域名我添加进去之后会自动注册 SSL 证书,所以会自动帮我添加 txt 记录去验证 SSL 证书,并且上面的
Enable启动后也会自动帮我添加 A 记录去解析到 Amplify。
这里也有一个插曲,我第一次Enable后并没有帮我自动添加 DNS 记录,打算自己手动添加,然后我试了 CNAME 记录类似也无法添加,因为我的是 root 域名而 root 域名不可以设置 CNAME 。最后搞来搞去在 Amplify 禁用之后又添加多一个子域名再删除再启用后终于帮我自动添加了记录了,最后自动帮我添加的记录是 A 记录的,并且用了 Alias 别名。
Step 3: CSS 样式修改
因为 Notepadium 默认的导航栏是全屏宽度不喜欢这种布局,所以我改成和 Ellinia 一样的在页面中间。
而 Notepadium 主题覆盖原有 CSS 的方法是下面这样的。
[params.assets]
css = ["css/font.css", "css/color.css", "css/layout.scss"] # *.css/scss/sass
目录路径如下,
.
└── assets
└── css
├── color.css
└── font.css
一开始我是弄不明白这个 assets 目录是放在那个地方,尝试了 static、resource 等几个目录 Hugo 编译都会出错,为此还发邮件打扰了主题的作者了。最后是看了 Hugo 的文档才知道原来是直接在项目根目录下面创建一个 assets 文件夹 Hugo 就会自动识别了。我这个博客就像下面这样的目录结构。
peter-blog
└── assets
└── css
├── color.css
└── font.css
CSS 我修改的内容如下,和 Ellinia 的还有很大的差距的,而我其实不会 CSS 只会抄别人的,所以就这样。
我修改的CSS (custom.css)
body {
display: block;
margin: -1px auto;
max-width: 830px;
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
padding-left: 30px;
padding-right: 30px
}
#header {
background-color: unset;
border-bottom: 1px solid #e6e6e6;
}
#header,
#foooter {
padding-left: 0px;
padding-right: 0px;
}
@media(prefers-color-scheme: dark){
body {
color: #d8dde2;
background-color: #232325;
}
#header {
border-bottom: 1px solid #3c3c3e;
}
}